WebStorm で next.js のサーバーサイドをデバッグ
● WebStorm で next.js のサーバーサイドをデバッグ
vscodeより簡単です。
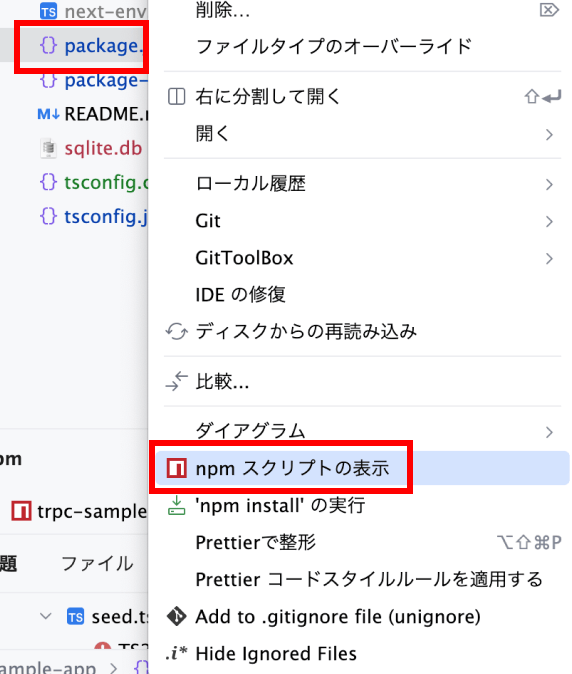
1. package.json を右クリックして「npm スクリプトの表示」 を選択する
(ディレクトリツリーの下にnpmスクリプト一覧が表示されます)

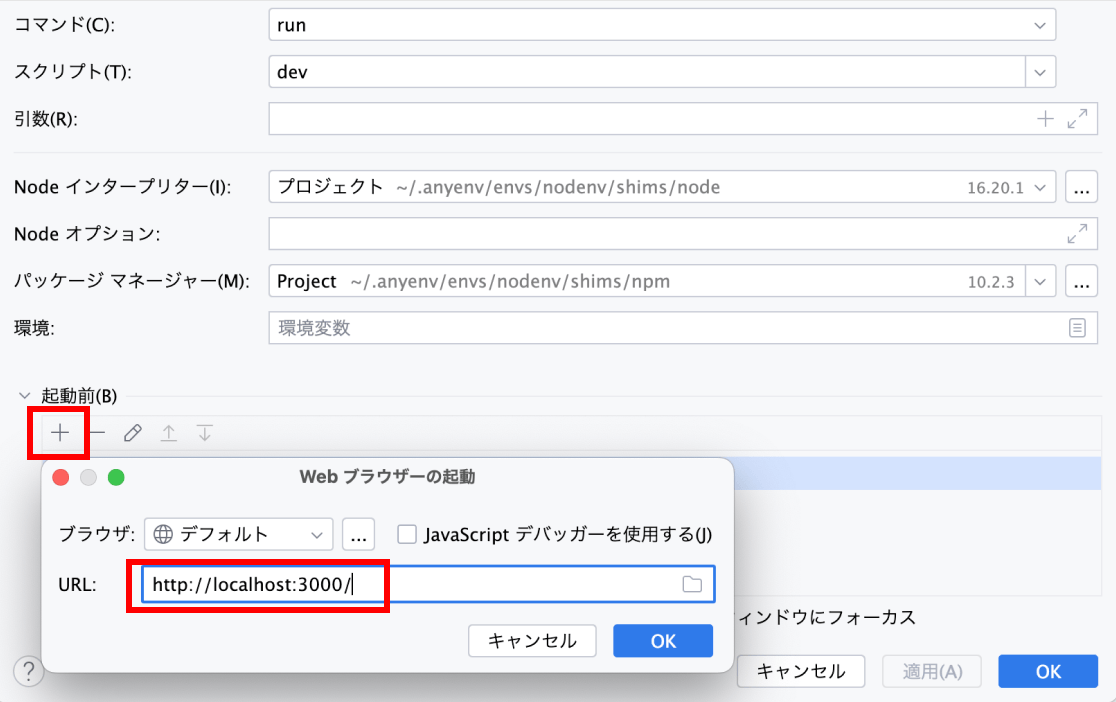
2. npm スクリプト一覧からdevを右クリックし「'dev'設定の編集」を選択し、「起動前」に「Webブラウザーの起動」を追加する

これで起動は完了です。
あとは、好きな位置にブレイクポイント追加した後にブラウザをリロードするとそこで止まるので、そこで変数などを調べることができます。
Cursor / Vs Code 用 React スニペット
● ES7+ React/Redux/React-Native snippets
https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets
スニペット一覧はこちら
https://github.com/ults-io/vscode-react-javascript-snippets/blob/HEAD/docs/Snippets.md
● React Hooks Snippets
https://marketplace.visualstudio.com/items?itemName=AlDuncanson.react-hooks-snippets
スニペット一覧はこちら
| Prefix | Snippet |
|---|---|
ush |
useState |
ueh |
useEffect |
uch |
useContext |
ucbh |
useCallback |
umh |
useMemo |
irh |
import React (and common hooks) |
urh |
useRef |
urdh |
useReducer |
irrh |
import react redux hooks |
uss |
useSelector |
usdf |
useDispatch |
usd |
then use your dispatch |
MacでHeroku の buildpackを使用して Docker イメージを自動で作成しLaravelアプリを起動する
● Packコマンドをインストールする
brew install buildpacks/tap/pack
● Laravelアプリケーションの初期化
test-buildpack-appというアプリを初期化します
composer create-project laravel/laravel test-buildpack-app
Procfile の作成
vi Procfile
web: heroku-php-nginx -C nginx.conf public
nginx.conf
vi nginx.conf
location / {
try_files $uri @rewriteapp;
}
location @rewriteapp {
rewrite ^(.*)$ /index.php$1 last;
}
packコマンドによるビルド実行
test-buildpack-app をビルドします
pack build container-test-buildpack-app --builder heroku/buildpacks:20
Docker起動
docker run --rm -e PORT=8080 -p 8080:8080 container-test-buildpack-app
VS Code で ビルドタスクを設定する
● 1. tasks.json を自動生成する
「Command」+「Shift」+「P」を実行
↓
「既定のビルドタスクを構成する」を選択
.vscode/tasks.json が自動生成されます。
● 2. tasks.json を修正する
group の下あたりに、以下の設定を追加しておきましょう
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"reveal": "always", // Terminal パネルを必ず開く
"clear": true, // 実行前に Terminal をクリア
"echo": true // タスク名をエコー表示する
}
これで 「Command」+「Shift」+「B」で実行できます。
docker コマンド
● マシンにインストールされているdockerイメージの確認
docker images
● Docker コンテナの一覧を表示
docker ps
または
docker container ls
● Docker コンテナの起動
docker run -it ubuntu
● Dockerコンテナ名の変更
docker rename old_name new_name
● Dockerコンテナのシェルの中に入る
docker exec -it コンテナ名 bash
● docker compose でコンテナの確認
docker-compose.yml がある場所へ移動します
cd /path/to/yml-file
docker compose ps
● docker compose で(複数の)コンテナのビルド
docker-compose.yml がある場所へ移動します
cd /path/to/yml-file
docker-compose build --no-cache
ビルドしたイメージのサイズを見るには
docker images
● docker-compose で(複数の)コンテナの起動
docker-compose.yml がある場所へ移動します
cd /path/to/yml-file
docker compose up
-d オプションは、コンテナをバックグラウンドで実行することを指定します。つまり、コンテナが起動した後にプロンプトが戻ってくるため、コンテナが実行中であるかどうかを確認する必要がある場合に役立ちます。
docker-compose up -d
起動後はコンテナリストを表示させて、その中で入りたいコンテナに入ります。
docker ps
docker exec -i -t <コンテナ名> bash
● docker-compose でコンテナの終了
docker-compose.yml がある場所へ移動します
cd /path/to/yml-file
docker-compose down
● node.js alpine イメージで bash を使えるようにする
・bashのインストールと起動「command: sh -c 'apk add bash && /bin/bash'」
・起動しっぱなしにする「tty: true」
を追記します
docker-compose.yml
backend:
image: node:16-alpine3.15
ports:
- '8081:8081'
working_dir: /app
command: sh -c 'apk add bash && /bin/bash'
tty: true
● コンテナの中へ vim , less をインストールする
apt-get update
apt-get install vim
apt-get install less
● Dockerfileの起動手順
Dockerfileのビルド
(タグ名を my-app とした場合の例)
cd ディレクトリ
# -t タグ名
docker build -t my-app .
(タグ名を my-app とした場合の例)
Dockerコンテナの起動
docker run -p 3000:3000 my-app
Dockerコンテナのシェルの中に入る
docker run -it my-app /bin/bash
dart sass を VS Code で使用して SCSS (SASS)をコンパイルする
● A. (おすすめ)Live Sass Compilerをインストールして VS Code で SCSS (SASS)をコンパイルする
こちらをインストールします
https://marketplace.visualstudio.com/items?itemName=glenn2223.live-sass
インストール後に、ファイルを開いて一番したの watch sass をクリックするだけです。
設定 : 出力先を /assets/css" にする
生成するcssファイルを 圧縮しない(compressed:圧縮する , expanded: 圧縮しない)
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/assets/css"
}
],
● B. (古いやり方)dart sass を VS Code で使用して SCSS (SASS)をコンパイルする
1. dart sass のインストール
npm install -g sass
dart sassの実行ファイルのパスを取得する
which sass
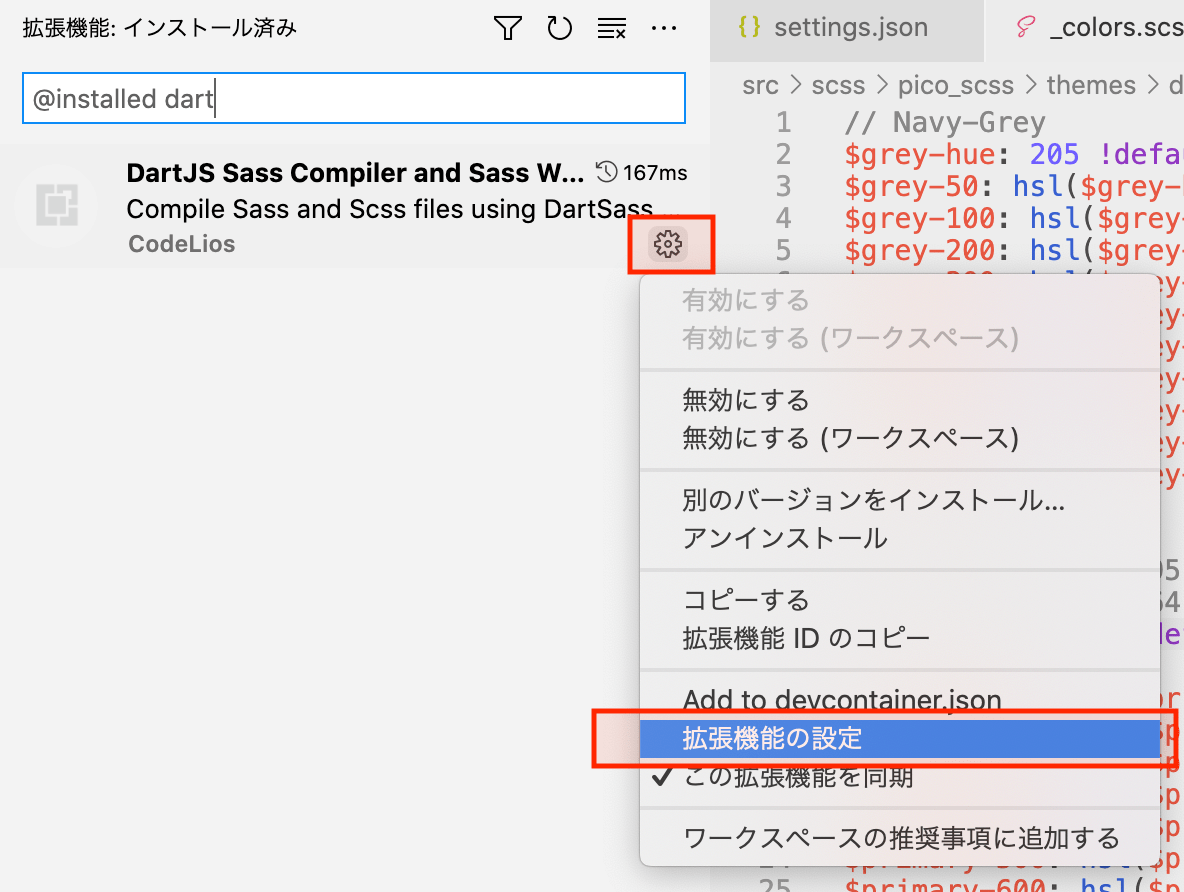
2. DartJS Sass Compiler and Sass Watcher のインストール
https://marketplace.visualstudio.com/items?itemName=codelios.dartsass
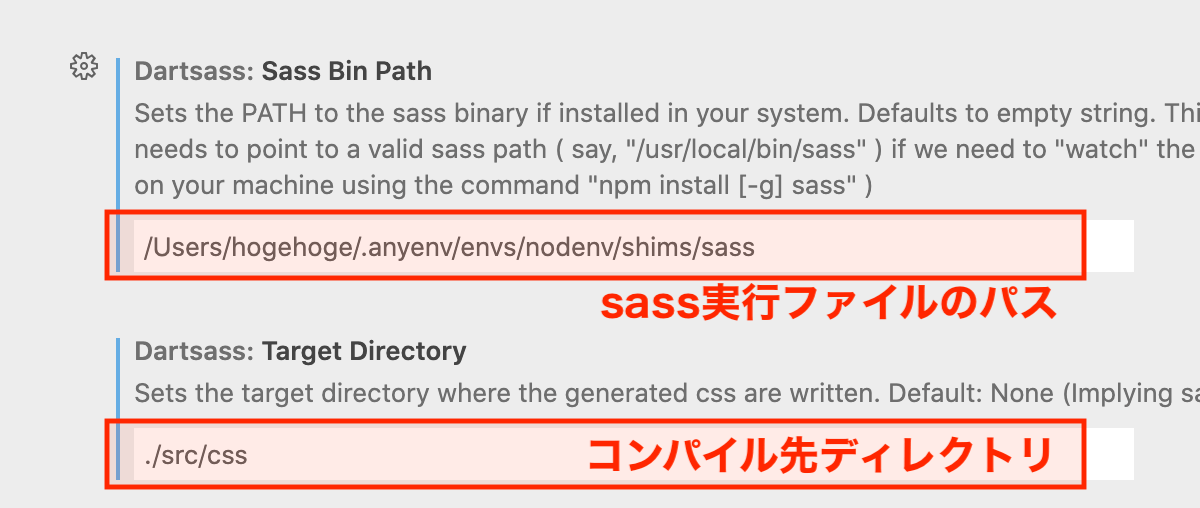
3. DartJS Sass Compiler and Sass Watcher の設定
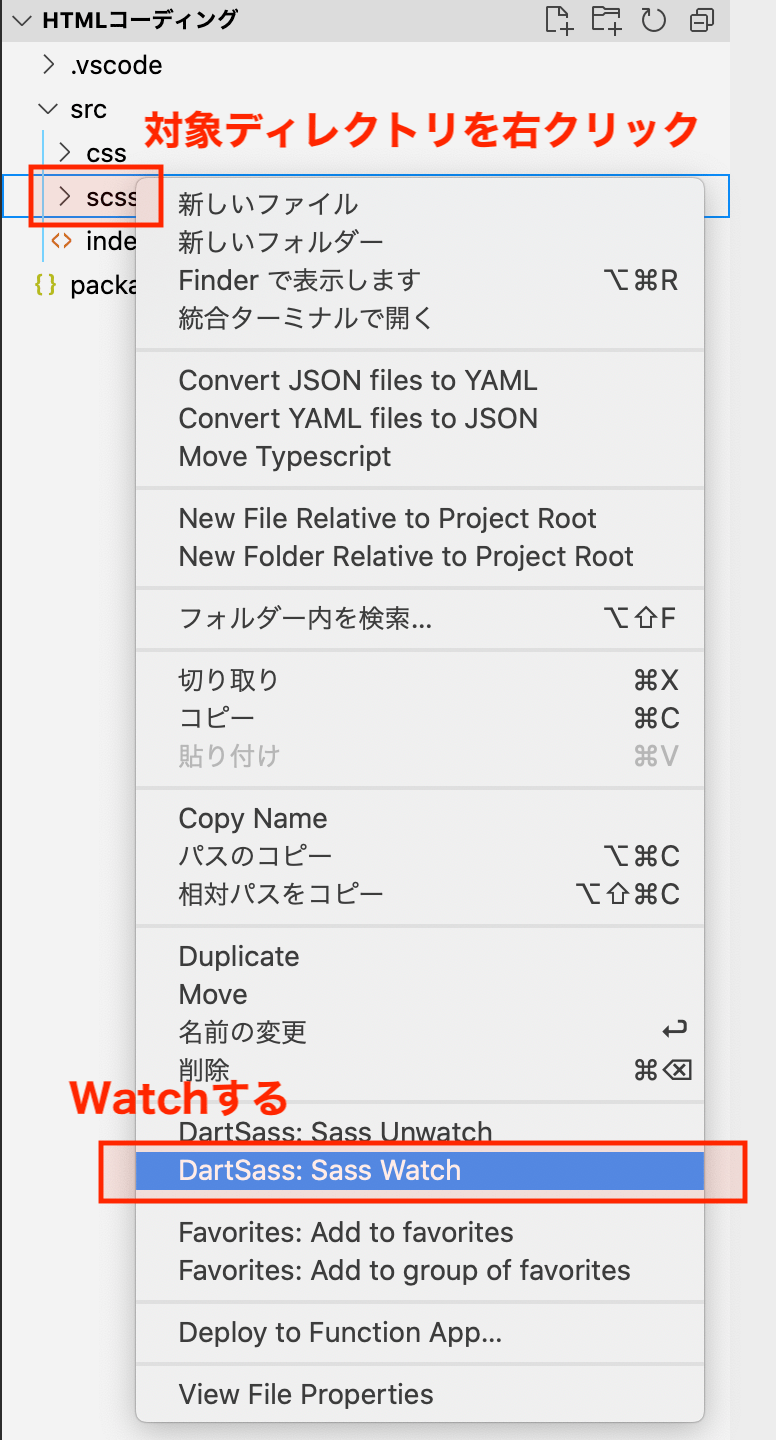
4. scss(sass)ファイルをウォッチしてどれかに変更があればコンパイルするようにする
● SCSS use での 変数の使い方
変数を定義するscssファイルを用意します
_variable.scss
$header-height: 150px;
使う側では次のようにして使用します
@use "_variable" as var;
.my_test_class {
height: var.$header-height;
}
VS Code で RemoteDevelopment を使ってリモートサーバーをxdebugでデバッグする
● 1. VS Code の 拡張機能で接続サーバーに「PHP Debug」をインストールする
バージョンは3系がおすすめです
● 2. VSコードでリモートサーバに接続しブレークポイントをセットしたいファイルを開いた状態でF5を押す
● 3. launch.jsがない場合は作成を促されるので以下内容で保存する
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"${workspaceRoot}": "${workspaceRoot}"
}
},
]
}
VS Code のカラーをカスタマイズする
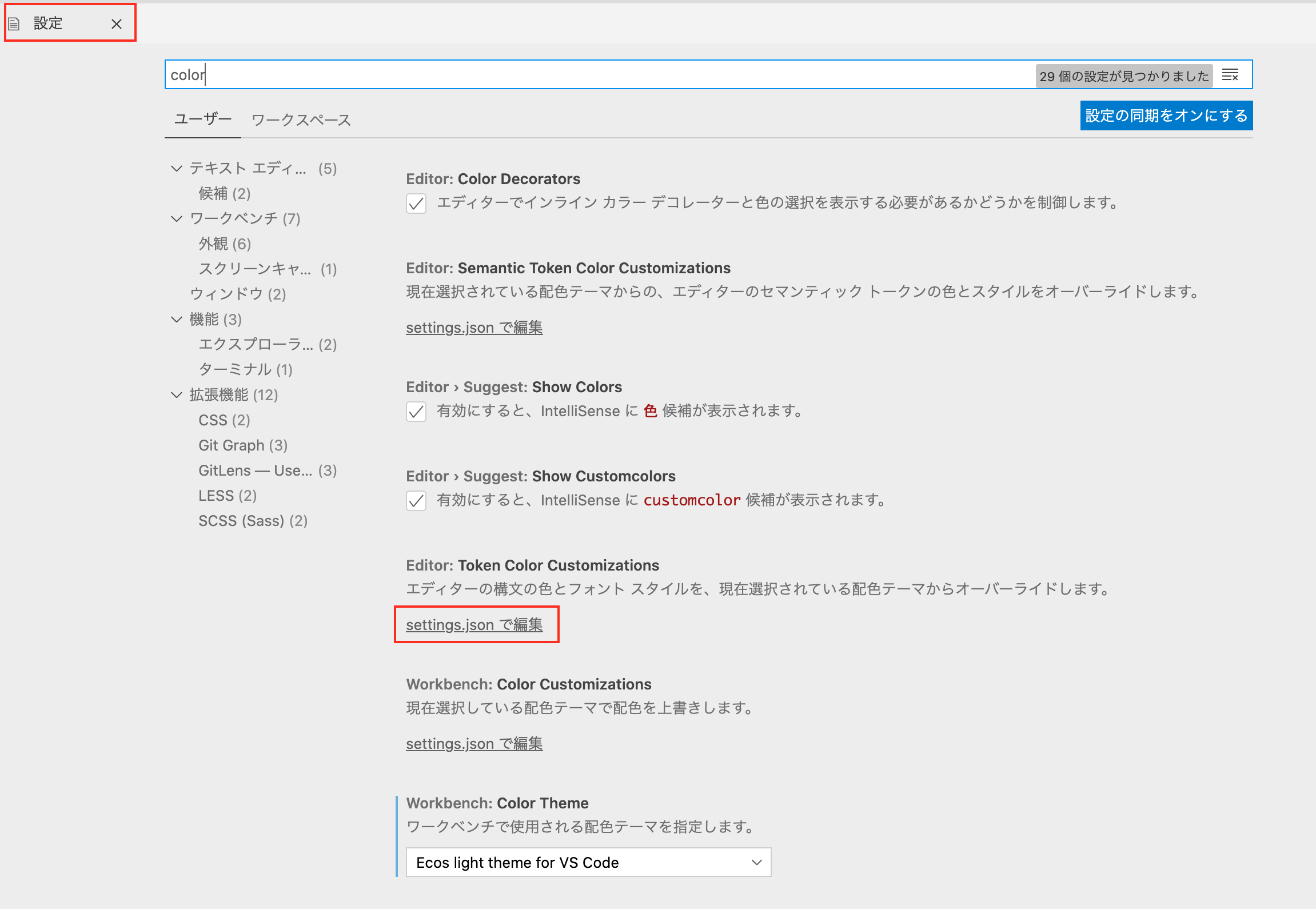
● VS Code のカラーをカスタマイズする
settings.json を開いたら以下のように入力します。
"workbench.colorCustomizations": {
"list.activeSelectionBackground": "#ff0000",
},
VS Code MarkDown Preview Enhanced サンプル
● サンプル1
\```flow
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
\```
● サンプル2
\```flow
st=>start: Start|past:>http://www.google.com[blank]
e=>end: End:>http://www.google.com
op1=>operation: get_hotel_ids|past
op2=>operation: get_proxy|current
sub1=>subroutine: get_proxy|current
op3=>operation: save_comment|current
op4=>operation: set_sentiment|current
op5=>operation: set_record|current
cond1=>condition: ids_remain empty?
cond2=>condition: proxy_list empty?
cond3=>condition: ids_got empty?
cond4=>condition: successful crawling??
cond5=>condition: ids_remain empty?
io1=>inputoutput: ids-remain
io2=>inputoutput: proxy_list
io3=>inputoutput: ids-got
st->op1(right)->io1->cond1
cond1(yes)->sub1->io2->cond2
cond2(no)->op3
cond2(yes)->sub1
cond1(no)->op3->cond4
cond4(yes)->io3->cond3
cond4(no)->io1
cond3(no)->op4
cond3(yes, right)->cond5
cond5(yes)->op5
cond5(no)->cond3
op5->e
\```
● サンプル3
\```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
\```
● サンプル4
\```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail...
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
\```
VS Code で Vim ショートカットを使用する
● VS Code - Vim
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim
● 行末にいる時 → で次の行へ移動できるようにする
設定で vim.whichwrap を検索して次の値をセットします。
h,l,<,>,[,].
● 検索
[esc] の次に /
検索キーワードを入力して 「Enter」で検索 ↓
続けて次の検索結果へ移動
「n」で次の検索結果へ
「shift + n」で前の検索結果へ
● カーソルの単語で検索
[esc] の次に * で今カーソルが当たっているところの単語を検索 ↓
[esc] の次に # で今カーソルが当たっているところの単語を検索 ↑
安全な Cookie
● 安全な Cookie
https://qiita.com/Kohei-Sato-1221/items/80ff7a0bba6ac9128f56
https://laboradian.com/same-site-cookies/
・HttpOnly
・Secure
・SameSite
VS Code で正規表現のテストケースを作成してテストする
● VS Code で正規表現のテストケースを作成してテストする
● Regex Previewer のインストール
https://marketplace.visualstudio.com/items?itemName=chrmarti.regex
● テストする正規表現とテストケースを作成する
00 〜 24 にマッチする正規表現をテストします。
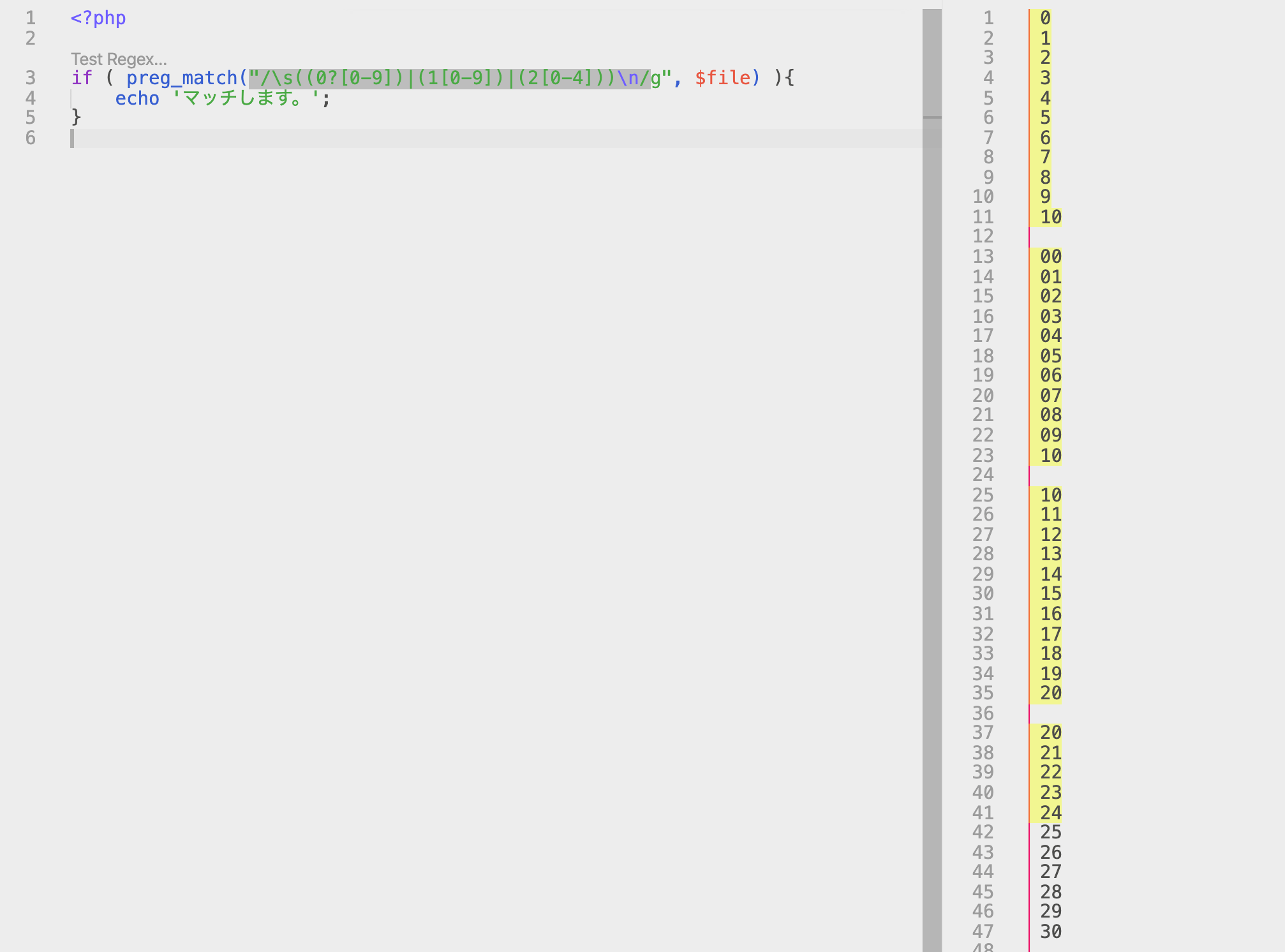
regex.php に テストしたい正規表現を記述します。 (この時に先頭にスペース一番最後に改行コードを入れておきます。また /g で全てにマッチするようにしておきます。)
<?php
if ( preg_match("/\s((0?[0-9])|(1[0-9])|(2[0-4]))\n/g", $file) ){
echo 'マッチします。';
}
Command + Shift + P からGoogle Books プレビュー「Toggle Regex Preview In Side-By-Side Editors」を選択します。
右側に開いたウィンドウに次のようなテキストを貼り付けます。
testcase.txt
0
1
2
3
4
5
6
7
8
9
10
00
01
02
03
04
05
06
07
08
09
10
10
11
12
13
14
15
16
17
18
19
20
20
21
22
23
24
25
26
27
28
29
30
30
31
32
33
34
35
36
37
38
39
40
● テストを実行する
「Test Regex...」をクリックするとテスト結果が右のウィンドウに表示されます。
正規表現にマッチした文字列だけ背景色が変わって表示されます。
便利な emmet ショートカット( Mac )
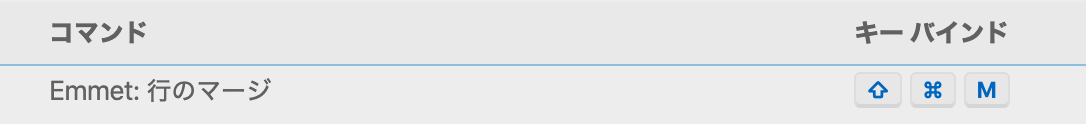
● 複数行を1行に変換する(Merge lines )
Command + Shift + M
emmet コマンド実行例
<div>
<p>
TEST TEXT
TEST TEXT
TEST TEXT
</p>
</div>
↓
<div><p>TEST TEXTTEST TEXTTEST TEXT</p></div>

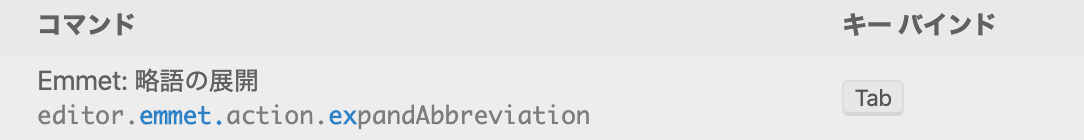
● 略語を展開する
Tab
emmet コマンド実行例
.myclass
↓
<div class="myclass"></div>

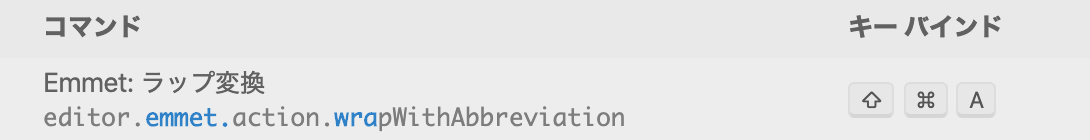
● 選択したテキストをタグで囲む
Command + Shift + A
emmet コマンド実行例
TEST TEXT
TEST TEXT
TEST TEXT
(選択した状態で Command + Shift + A ) ↓
<p>
TEST TEXT
TEST TEXT
TEST TEXT
</p>

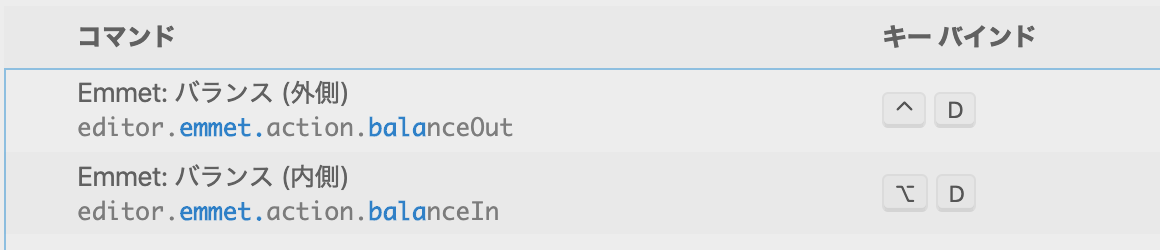
● 現在いるタグの内側または外側を選択する
外側 : Control + D
内側 : Alt + D
・VisualStudio Code

・Sublime Text
// emmet balanceIn , balanceOut
{ "keys": ["ctrl+d"],"command": "emmet_balance","args": { "direction": "outward" } },
{ "keys": ["ctrl+shift+d"],"command": "emmet_balance","args": { "direction": "inward" } },
Sublime Text に LSP をインストールしてPHP開発を楽にする
● Sublime Text に LSP をインストールしてPHP開発を楽にする
1. ~/.composer/composer.json に次の行を追加
"minimum-stability": "dev",
2. composer モジュールをインストール
composer global require jetbrains/phpstorm-stubs
composer global require felixfbecker/language-server
3. php-language-server の起動
cd
cd .composer
composer run-script --working-dir=vendor/felixfbecker/language-server parse-stubs
php vendor/felixfbecker/language-server/bin/php-language-server.php
4. SublimeText から LSPの起動
[Command] + [shift] + P から次を選択
LSP: Enable Language Server
● LSP-intelephense をインストールする
1. Sublime Text の Package Control から LSP-intelephense をインストールする
次に [Command] + [shift] + P から次を選択
LSP: Enable Language Server
LSP-intelephense を実行すると起動します。
VS CodeのPHP Intelliphenseがとても心地よくコードを補完してくれる件 - Qiita
● 参考
WEBサイトのある要素に現在効いているcssだけを抽出・保存する
WEBサイトのある要素に現在効いているcssだけを抽出・保存するには次の拡張機能を使用します。
● Google Chrome 拡張機能 CSS Used
https://chrome.google.com/webstore/detail/css-used/cdopjfddjlonogibjahpnmjpoangjfff
● CSS Used の使い方
1. 抽出したいWEBサイトを開く
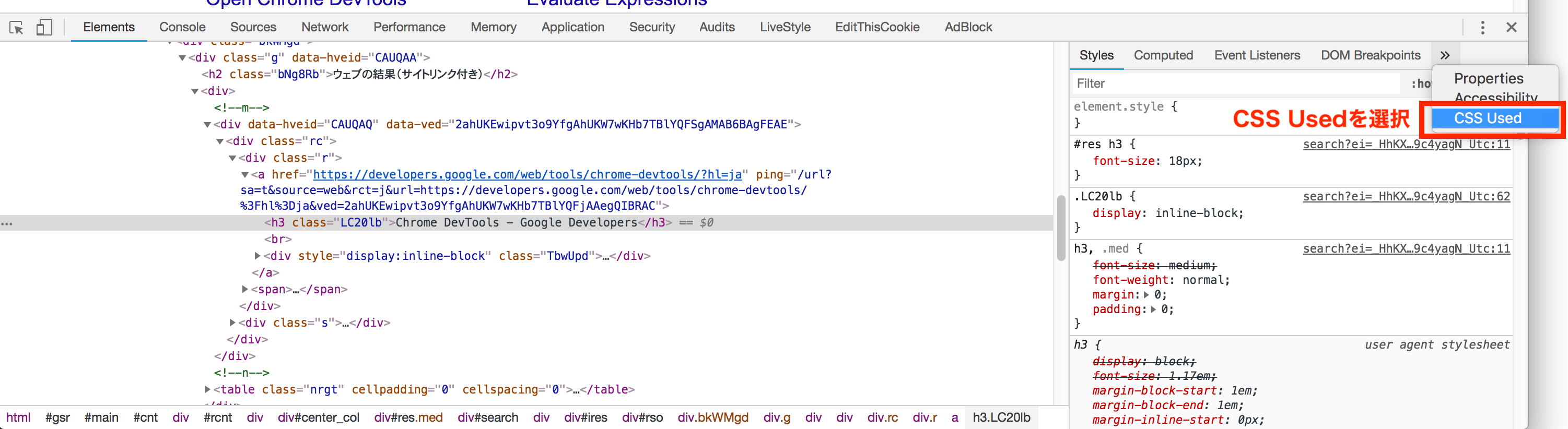
2. 抽出したい要素を右クリックして「検証」
3. 右のパネルで「CSS Used」を選択する
Sublime Text で sass(scss)の最速構文チェック(lint)を行う
● SublimeLinter-contrib-sass-lint
1. SublimeTextの パッケージ SublimeLinter-contrib-sass-lintのインストール
Sublime Text から 「Command + Shift + P」 → 「Package Control : Install Package」を選択し、「SublimeLinter-contrib-sass-lint」をインストールします。
2. node sass-lint のインストール
npm install -g sass-lint
インストール後にインストールされたパスが表示されるのでそれをコピーして .bash_profile に書き込みます。
vi .bash_profile
#sass-lint
export PATH="$HOME/.anyenv/envs/ndenv/versions/v9.11.2/bin/:$PATH"
2. sass-lint のバージョンの確認
sass-lint -V
バージョン 1.2.0 以上 であればOKです。
3. 構文チェック(lint)の実行
sass (sass)ファイルを開くと画面一番下に lint 結果が自動的に表示されます。 ファイル更新のたびに自動チェックが走ります。
4. 構文チェック(lint)のルールの変更
デフォルトではlintルールが厳しめなので ホームディレクトリに .sass-lint.yml ファイルを作成して lintルールをゆるくします。
・デフォルトのルール設定ファイルはこちら
https://github.com/sasstools/sass-lint/blob/master/lib/config/sass-lint.yml
・オススメのルール設定ファイルはこちら
options:
formatter: stylish
files:
include: '**/*.s+(a|c)ss'
rules:
# Extends
extends-before-mixins: 1
extends-before-declarations: 1
placeholder-in-extend: 1
# Mixins
mixins-before-declarations: 1
# Line Spacing
one-declaration-per-line: 1
empty-line-between-blocks: 0
single-line-per-selector: 0
# Disallows
no-attribute-selectors: 0
no-color-hex: 0
no-color-keywords: 0
no-color-literals: 0
no-combinators: 0
no-css-comments: 0
no-debug: 1
no-disallowed-properties: 0
no-duplicate-properties: 1
no-empty-rulesets: 1
no-extends: 0
no-ids: 1
no-important: 0
no-invalid-hex: 1
no-mergeable-selectors: 1
no-misspelled-properties: 1
no-qualifying-elements: 0
no-trailing-whitespace: 0
no-trailing-zero: 0
no-transition-all: 0
no-universal-selectors: 0
no-url-domains: 1
no-url-protocols: 1
no-vendor-prefixes: 0
no-warn: 1
property-units: 0
# Nesting
declarations-before-nesting: 1
force-attribute-nesting: 1
force-element-nesting: 0
force-pseudo-nesting: 0
# Name Formats
class-name-format: 0
function-name-format: 1
id-name-format: 0
mixin-name-format: 1
placeholder-name-format: 1
variable-name-format: 0
# Style Guide
attribute-quotes: 1
bem-depth: 0
border-zero: 1
brace-style: 1
clean-import-paths: 0
empty-args: 1
hex-length: 0
hex-notation: 0
indentation: 0
leading-zero: 0
max-line-length: 0
max-file-line-count: 0
nesting-depth: 1
property-sort-order: 0
pseudo-element: 0
quotes: 0
shorthand-values: 0
url-quotes: 1
variable-for-property: 1
zero-unit: 0
# Inner Spacing
space-after-comma: 0
space-before-colon: 0
space-after-colon: 0
space-before-brace: 0
space-before-bang: 1
space-after-bang: 1
space-between-parens: 0
space-around-operator: 0
# Final Items
trailing-semicolon: 1
final-newline: 1
Visual Studio Code で SCSS(SASS)のコンパイルを行う
node-sass は古いパッケージとなりましたので dart sass へ移行しましょう ↓ ↓ ↓
dart sass を VS Code で使用して SCSS (SASS)をコンパイルする|プログラムメモ
node-sass は古いパッケージとなりましたので dart sass へ移行しましょう ↑ ↑ ↑
● 1. node-sass のインストール
npm install -g node-sass
● 2. Visual Studio Code で SCSSのビルドファイルを作成する
1. Visual Studio Code で 何かの .scss ファイルを開く
2. メニューの「タスク」→「規定のビルド タスクの構成」を選択
3. tasks.json を下記のようにする
( 例 scss ファイルをビルドして ../../www/assets/css/ へ書き出します。 ディレクトリは適宜書き換えてください)
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "node-sass",
"args": [
"${fileBasenameNoExtension}.scss", "../../www/assets/css/${fileBasenameNoExtension}.css"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
● 3. ビルドの実行
こちらの test.scss ファイルを test.cssファイルヘ変換してみます。 test.scss
body {
color: #333;
h1 {
color: #666;
}
}
test.scss を開き、メニューの「タスク」→「ビルド タスクの実行」でビルドを実行します。 .scss ファイルから .css ファイルが生成されていることを確認します。
● 4. 保存した時に自動的にビルドを実行するようにする
毎回ビルドを実行するのは面倒なので、保存した時に自動的にビルドをするように設定します。
1. 拡張機能「Save and Run」をインストールする
2. メニューの「基本設定」→「設定」を開く。(フォントサイズ等を指定する画面が開きます。)
3. 右側のウィンドウに下記項目を追加
"saveAndRun": {
"commands": [
{
"match": "\\.scss$",
"cmd": "node-sass ${fileBasenameNoExt}.scss ../../www/assets/css/${fileBasenameNoExt}.css",
"useShortcut": false
}
]
}
これで保存するだけで自動的に scss → css 変換が行われます。
MacのWEB制作(コーディング・プログラミング)用エディター・統合開発環境(IDE)
MacWEB制作(コーディング・プログラミング)用エディター・統合開発環境(IDE)を紹介します(おすすめ順)
● visual studio code (フリーソフト)
https://www.microsoft.com/ja-jp/dev/products/code-vs.aspx
真っ先に選択すべきエディタです。
バージョンが上がるごとにだんだん良くなっています。
● sublime text (シェアウェア・無料試用可能)
とにかく高速。色々パッケージを追加しても遅くなりません。
各種パッケージも豊富に揃っています。
● Atom (フリーソフト)
とにかくフリーソフトで良いエディターをお探しならこれをお勧めします。
動作はかなりもったりしていますがプログラミングに必要なパッケージはほとんど揃っています。
一番最初に使うエディターとしておすすめです
● PhpStorm (シェアウェア・無料試用期間あり)
https://www.jetbrains.com/phpstorm/
php 専用の統合開発環境。 ( 【IntelliJ IDEA】のPHP版 )
色々なエディタや開発環境を試して最終的に行き着くのがこれなのかなという気がします
ある程度他のエディターのくせや良さがわかった上で使うことをおすすめします。
● vim (フリーソフト)
mac の場合ターミナルから vim と入力して起動します
ネットワーク管理者、サーバー管理者の標準エディター。 元々は unix のコマンドラインから使用できる vi エディターが拡張されたものが vim エディターです。 mac os x も unix 系 os なので標準でインストールされています。 拡張もかなり豊富で自分好みにカスタマイズしたい方にはお勧めのエディターです。