Google Analytics で User-ID を収集する
● Google Analytics で User-ID を収集する
Google Analytics の 管理画面から以下をたどって設定することができます
管理(ギアアイコンクリック) → データの収集と修正 → データの収集
● ユーザー ID を送信する
Googleタグ
// ユーザー ID をアナリティクスに送信するには、ウェブサイトの各ページに設置している測定コードの config コマンドに user_id パラメータを追加します。
// 次のスニペットを使って、G-XXXXXXXX をタグ ID に、USER_ID を生成されたユーザー ID に置き換えます。
gtag('config', 'TAG_ID', {
'user_id': 'USER_ID'
});
タグマネージャー
// ユーザー ID をアナリティクスに送信する前に、user_id をウェブサイトのデータレイヤーで利用できるようにします。
dataLayer.push({
'user_id': 'USER_ID'
});
● User-ID でできること
https://support.google.com/analytics/answer/9213390?hl=ja&utm_id=ad
● ユーザーデータ探索
https://support.google.com/analytics/answer/9283607?sjid=3844786493617880499-AP#zippy=,この記事の内容
[探索] → [テンプレート ギャラリー] → [ユーザー エクスプローラ]
Google Drive API V3
● Google Drive APIが使用できるまでの流れ
1. google cloud consoleから設定する
・Google Drive APIを有効にする
・クライアントIDやAPIキーなどを設定する
(好きな言語で開発します)
2. google api でログイン
3. google drive api を使う
● html , javascript を使用したクイックスタート
https://developers.google.com/drive/api/quickstart/js?hl=ja
・クライアントID , APIキーが必要。
「APIとサービス」 → 「認証情報」 → 「 認証情報を作成」 → 「APIキー」 から作成します。
Google analytics 以外
● Matomo Analytics
https://matomo.org/
有料。
OSSがあるので自前でサーバーを立てれば無料
ブログ記事をアクセス解析ツール Matomo で効果的にリライトする方法
● HubSpot Analytics
無料版もあり。
https://www.hubspot.jp/products/marketing
● Hotjar (ヒートマップ)
github の プロジェクトの主要言語認識を変更する
● .gitattributes を作成して、除外したいフォルダを設定する
# ".js"の拡張子をJavaとして検出
*.js linguist-language=Java
# ".txt"の拡張子をJavaとして検出
*.txt linguist-language=Java
# 言語統計から除外する
src/Stubs/html_assets/* linguist-vendored
ウェブサイト上の写真にInstagram のようなフィルターをかけられるcss
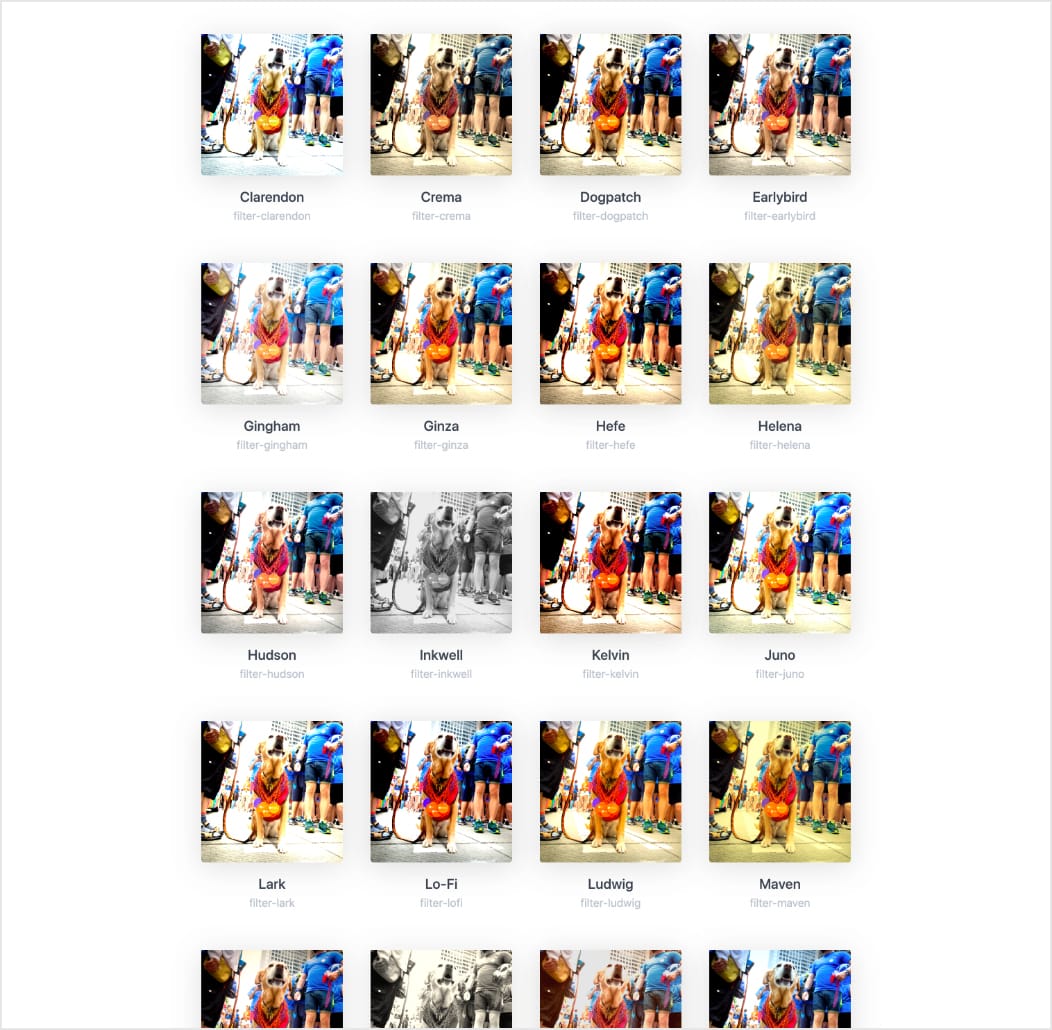
● picturepan2/instagram.css
https://picturepan2.github.io/instagram.css/

<link rel="stylesheet" href="dist/instagram.css">
<figure class="filter-[filter-name]">
<img src="assets/img/instagram.jpg">
</figure>
[filter-name]を下記から選択します。
filter-1977
filter-aden
filter-amaro
filter-ashby
filter-brannan
filter-brooklyn
filter-charmes
filter-clarendon
filter-crema
filter-dogpatch
filter-earlybird
filter-gingham
filter-ginza
filter-hefe
filter-helena
filter-hudson
filter-inkwell
filter-kelvin
filter-juno
filter-lark
filter-lofi
filter-ludwig
filter-maven
filter-mayfair
filter-moon
filter-nashville
filter-perpetua
filter-poprocket
filter-reyes
filter-rise
filter-sierra
filter-skyline
filter-slumber
filter-stinson
filter-sutro
filter-toaster
filter-valencia
filter-vesper
filter-walden
filter-willow
filter-xpro-ii
WordPress の ソーシャル連携プラグイン
● jetpack
・Facebook ・Twitter ・LinkedIn ・Tumblr
● Auto-Post To Instagram
Google 翻訳APIをPHPから使用する
● Google 翻訳 API(有料)
https://cloud.google.com/translate/pricing?hl=ja
ざっくりいうと
・$20 / 100 万文字 (従量課金)
・UTF-8や全角文字も1文字と数える(文字コードバイトではなく文字数で計算)
・スペースも1文字と数える
・よくある質問
https://cloud.google.com/translate/faq
・無料トライアル
次の条件で無料のトライアルがついてくるようです。
(1)「無料トライアル」の申し込みから「12ヶ月」
(2)「12ヶ月」以内に利用料金が「300ドル」に達するまで。
1500万文字までは無料でお試し翻訳できる。という事でしょう。
無料のオンラインPDF書き込みサービス
pdfファイルにテキストを加えたい時Macなら【プレビュー.app】で可能ですが、
WEB上にも同様のサービスがあります。
● pdfescape https://www.pdfescape.com/
ホームページや気になるWEBページの更新をチェックするWEBサービス
● visualping
Google chrome 拡張機能 https://chrome.google.com/webstore/detail/visualping/pemhgklkefakciniebenbfclihhmmfcd/related
こちらをインストールしてチェックしたいWEBサイトを開いた状態で visualping を起動すると
監視間隔 : 1週間 / 1日 / 1時間 通知方法 : メール / WEB通知
を選択することができます。
ある基準となる色をもとに関連する色を自動生成するカラージェネレーター(色彩設計)
● カラージェネレーター
geenes
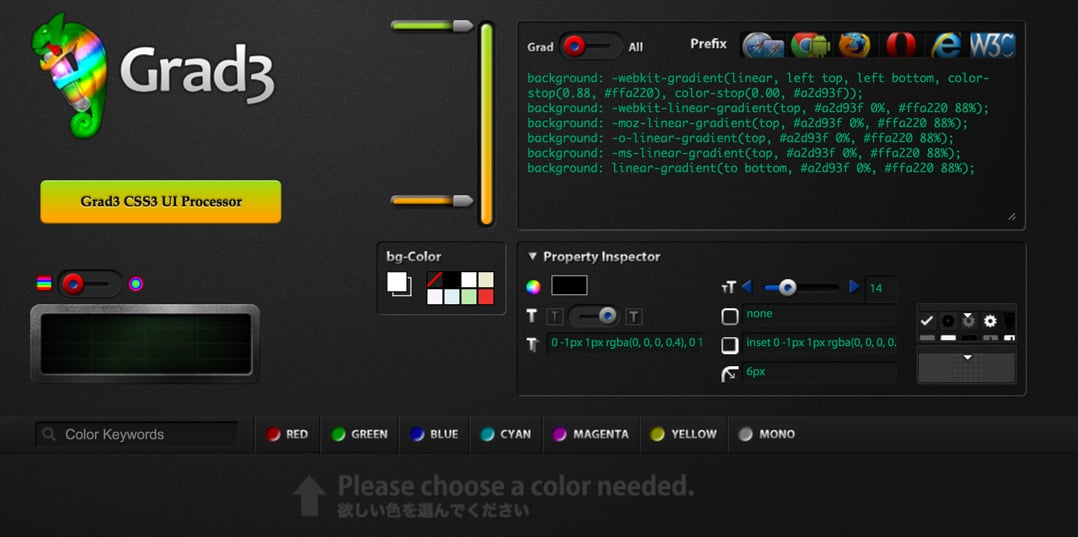
・ Sass Color Generator
・Scale
https://hihayk.github.io/scale/
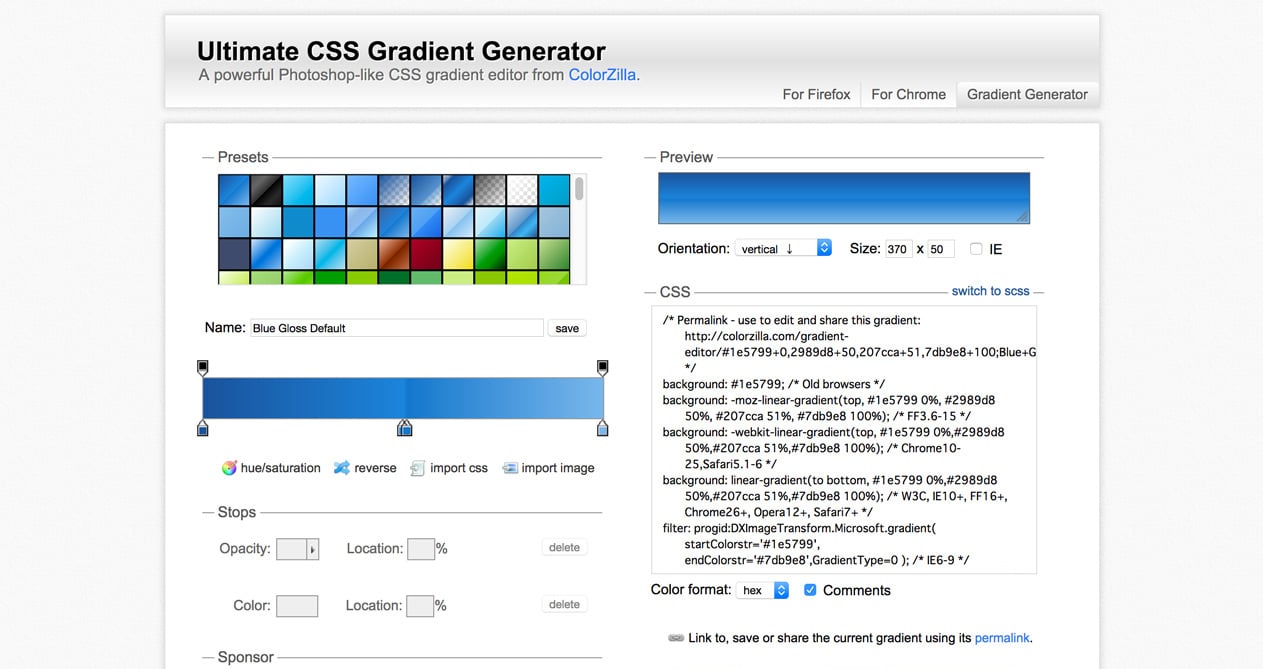
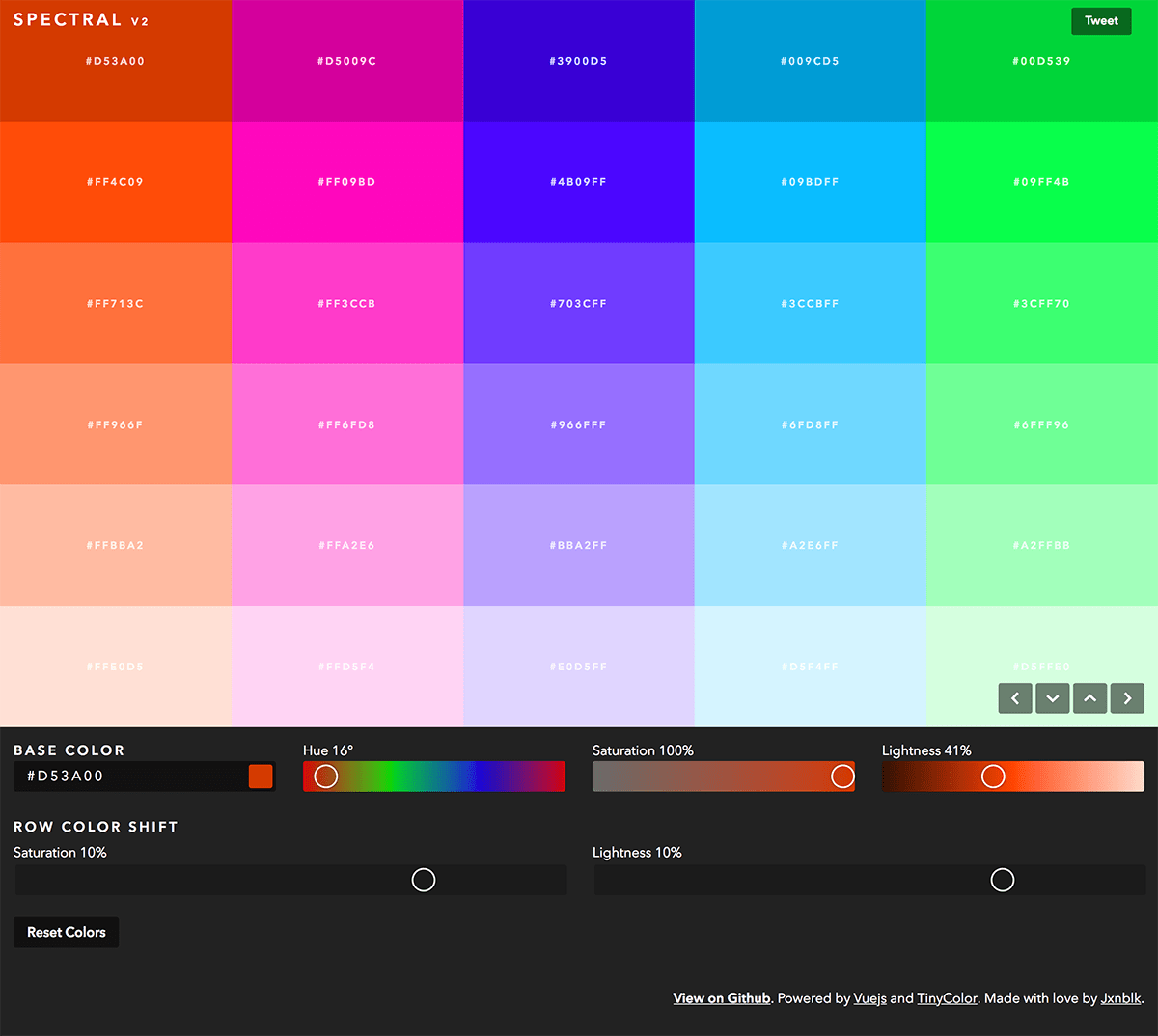
・ Spectral
・ Colormind
http://colormind.io/bootstrap/
・ ColorMe
・ Color Designer for Adobe XD
https://colordesigner.io/adobe-xd-plugin
● 色を探す
・画像やWEBサイトから色の組み合わせを提案する
https://cloudflare.design/color/
・ 有名な Web サービスの色を調べる
・日本の伝統色を探す
・ フラットデザインでよく使われる色 を探す
http://www.flatuicolorpicker.com/
・ 実際にウェブサイトで使われてる色を抜き出して一覧表示する
テキスト読み上げサービス
テキストを読み上げてくれるWEBサービス (日本語、英語、スペイン語、ドイツ語、ロシア語、イタリア語、ポルトガル語、中国語、フランス語、韓国語)などいろんな言語で読み上げ可能です。
●im Translator
http://imtranslator.net/translate-and-speak/speak/japanese/
●odd cast
マークダウン書式で書かれた文書をHTMLに変換する
Markdown → HTML変換
■ pandoc
■ Markdown 2 Html
http://md2pdf.higty.xyz/md2html
■ GitHub風CSSを適用する
HTML → Markdown変換
■ HTML - Markdown 変換
Markdownから変換したHTML用CSS
■ GitHub風CSS
● github.css
https://gist.github.com/andyferra/2554919
(読み込ませるだけでそのまま使えます。)
● github-markdown.css
https://github.com/sindresorhus/github-markdown-css
( クラス <div class="markdown-body"> を作ってその中にHTMLを入れます。)
日本からVPNを使用せずにネットラジオ「PANDORA」「Spotify」を利用する方法。
アメリカ国内の制限がかかっているネットラジオサービスを利用するにはVPNを利用して国をアメリカに見せかけてアクセスするのが一般的な方法ですが以下の機能拡張だと簡単にアクセスすることができます。
 Hola(無料)(Chrome , Firefox 機能拡張)
Hola(無料)(Chrome , Firefox 機能拡張)
http://hola.org/download?list=1
ブラウザ「Chrome」または「Firefox」を使用します。 機能拡張をインストールして pandora.com にアクセスするだけで使用できます。便利なのでおすすめ!
■ Media Hint(有料)(Chrome 機能拡張)
ブラウザ「Chrome」を使用します。 ここから拡張をダウンロードして Chromeのメニューから【ウィンドウ】>【拡張機能】を開いてその画面にドラッグ&ドロップ。でインストール完了。(残念ながら有料になってしまいました。)
YouTube動画から音声を抽出してダウンロードするサイト
● Clip Converter
ClipConverter.cc へようこそ! - YouTubeの動画を MP3, AAC, WMA, M4A, OGG, MP4, 3GP, AVI, MPG, WMV, FLV へ変換できます! 普通に動画ダウンロードもできます。音声だけに変換してダウンロードすることもできます。
● Convert me MP3
Macで使える無料のオンラインストレージ(クラウド)サービスを比較する
Macで使える無料のオンラインストレージ(クラウド)サービスを比較する
※ A. Mac用クライアントソフト有りのストレージサービス(おすすめ順)
■ 1. DropBox 【2GB】 ( 紹介等で最大20GBまで無料で増設可 )
http://db.tt/nuacUSE ( +500MBボーナス )
http://www.dropbox.com
・1ファイルの制限ナシ
・クライアントソフト有り
・前バージョンファイルを取り出すことも可能
■ 2. Google Drive 【15GB】
https://www.google.co.jp/intl/ja/drive/download/
■ 3. Box.net 【10GB】 ( 定期的なキャンペーンで無料で50GBに増設可 )
http://box.net
・1ファイルの制限アリ(250MB)
・Box.net公式のMacアプリはありませんが、Box Syncを使用するとDropBox的に使用できます。
※ Box Sync (要OSX10.7以降)
https://sites.box.com/sync4/
■ 4. OneDrive 【15GB】
https://onedrive.live.com/about/ja-jp/
・1ファイル 10GBまでの制限有り(実質上は制限ナシといえるでしょう)
・旧SkyDrive
・使えるファイル名に制限あり
■ 5.4sync 【15GB】
http://www.4sync.com/
Mac 用クライアントアプリ
http://www.4sync.com/help_mac.jsp?locale=ja
■ 5. SugarSync, NDrive
・サービスは終了。
※ B. Mac用クライアントソフト無しのストレージサービス(おすすめ順)
■ 1. mediafire 【無制限】
http://www.mediafire.com/
・1ファイル 200MBまでの制限有り
・クライアントソフトナシ
・デフォルトではファイルが公開されてしまうのでもし公開されたくない場合はフォルダをプライベートに設定する必要がある。
オンラインストレージ Dropbox の容量を無料で16GBに増やす
標準では2GBまでが無料ですが友人を招待すると、招待した側、された側両方に
500MB の容量が増えるというサービスをやっています。
これを使うと最大16GBまで無料で使用できるようになります。
■ Dropboxの容量を250MB増やす
http://db.tt/nuacUSE
(↑これは私のDropboxの招待です。ここからDropboxを登録すると 2.50GB の容量が無料で使用できると同時に私のDropboxの容量も +500MB されます。まだDropboxアカウントをお持ちでない方は是非 :-)
■ 自分用のDropbox招待リンクを作成する。または招待メールを送る
Dropboxログイン後にこちらのページで作成できます。
https://www.dropbox.com/referrals
MacのiCalをGoogleカレンダーと同期させる
MacのiCalをGoogleCalendarと同期させる
MacのiCalで次のように設定します。
iCal→【環境設定】→【アカウント】→【"+" ボタンをクリック】
アカウントの種類:Google(自動でもOK) ユーザー名 : Googleメールアドレス パスワード : Googleのパスワード
複数のgmailアカウントをWEBブラウザで簡単に切り替える方法
複数のgmailアカウントをお持ちの方、以外と多いと思います。
が、WEBブラウザを使ってgmailを使っている場合ログインし直すのが面倒です。
そこでgmailアカウントを簡単に切り替える方法を紹介します。
【Googleホームページ】→【設定・アカウント設定】→【マルチログインを有効にする】
<img src="https://pgmemo.tokyo/data/filedir/777_2.gif" style="border:1px solid #bbb;" />
これだけです。マルチログインを有効にする際、4つほど確認事項がありますのでそれに同意すればマルチログインできます。
マルチログインのやり方:Gmailログインして画面右上のメールアドレスの横に現れる▼をクリックすると「別のアカウントでログインする」というメニューが現れます。